Download Online Svg Animation Tool / Amazing Svg Animation Tools And Libraries Css Author / If you were to download a png or a jpeg you would get just the image which then you would have to render with to the browser using an tag. graphic type that can be scaled to use with the Silhouette Cameo or Cricut. An SVG's size can be increased or decreased without a loss of quality. All of our downloads include an image, Silhouette file, and SVG file. It should be everything you need for your next project. Our SVG files can be used on adhesive vinyl, heat transfer and t-shirt vinyl, or any other cutting surface
Online Svg Animation Tool / Amazing Svg Animation Tools And Libraries Css Author / If you were to download a png or a jpeg you would get just the image which then you would have to render with to the browser using an <img /> tag.. Just remember that not any element of the website needs dazzling animations. Animated icons in lottie framework for immediate implementation to your apps or websites. Use to run your animation. A browser extension for rumin, a tool that allows you easily save learnings from online resources. The result will be animated this is a beta, expect crashes, bananas and explosions (especially on ie/edge).
Also use the amazing svgomg to clean your svg before playing here. Svg (scalable vector graphics) uses xml markup to help render things into the browser. Make stroke drawing animation without javascript. There should now be a folder called output containing an animation.html file with your processed svg in it. These files are provided for students who don't have the software or just want to code.

These files are provided for students who don't have the software or just want to code.
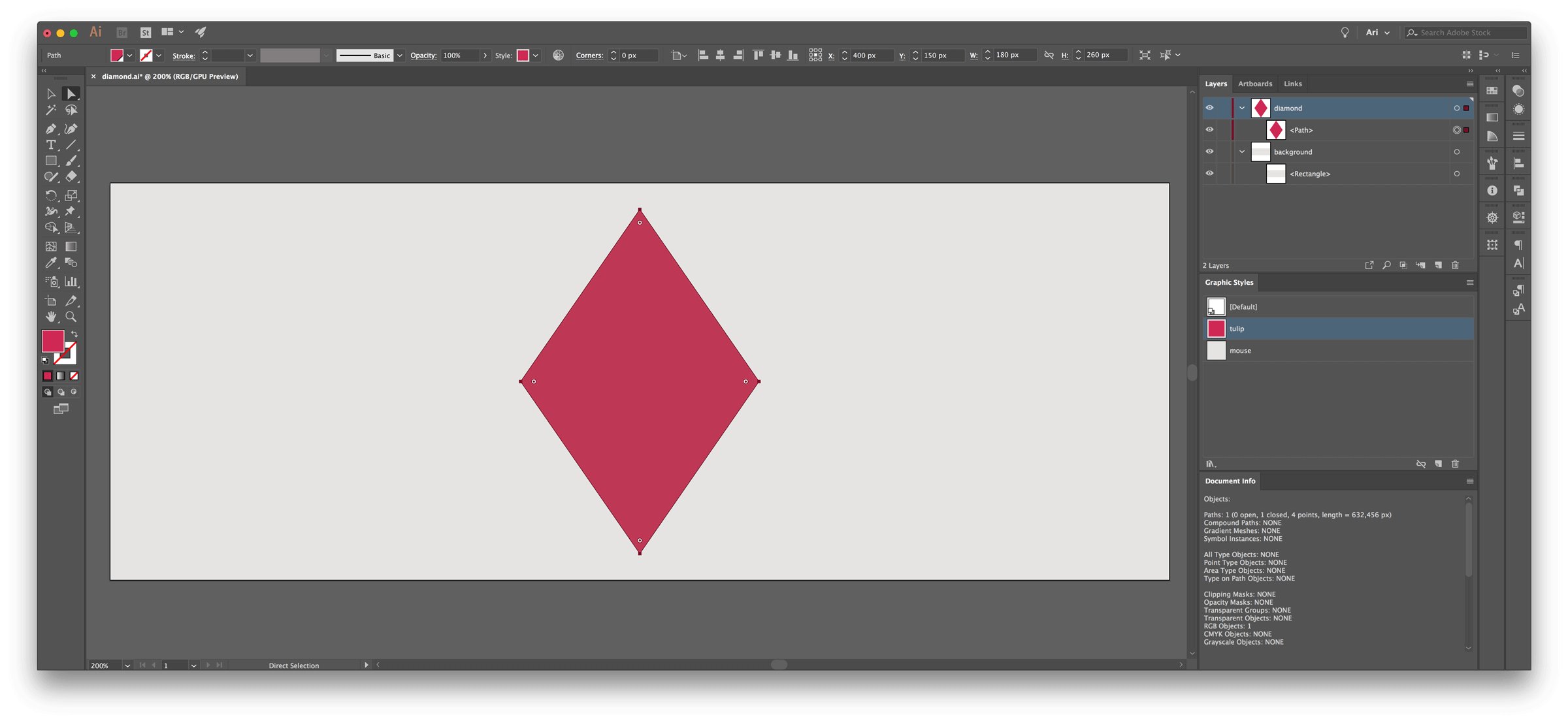
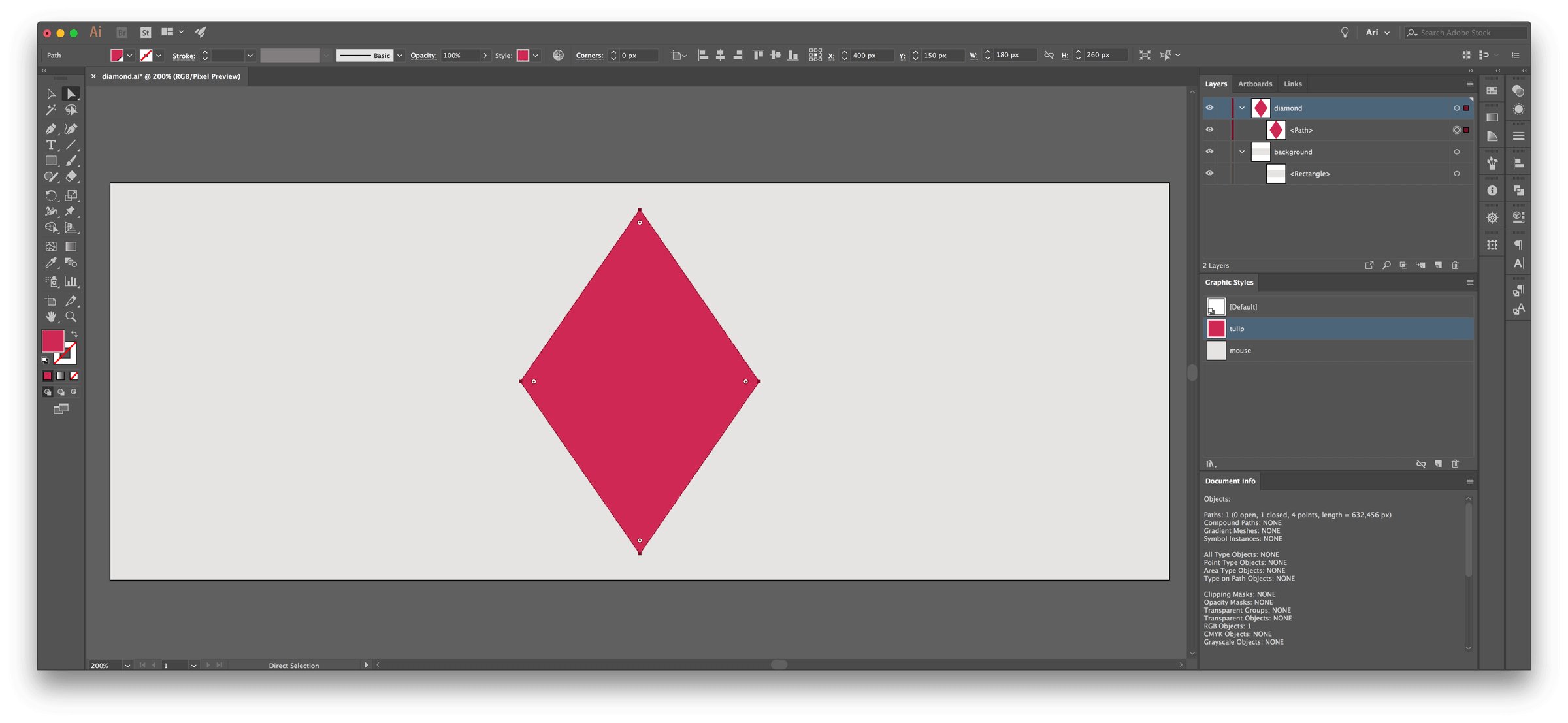
Animating with css @keyframes sarah comprehensively covers the possibilty of animation, the tools, and does it all in a very practical way. I created an image in inkscape, then manually edited the xml to add animation properties; Svg circus enables you to create cool animated svg spinners, loaders and other looped animations in seconds. Inkscape is great, but it does everything except animation. But when it comes to web here the 20 tools that you can use to work with svg quickly and efficiently. Svgator is an online svg animation creator. It's a nice online svg animation tool that doesn't require you to have any coding skill. With the smallest size possible, you won't have any problem including your animations in. Svg is gaining popularity in web design these days and you can use tools like illustrator or inkscape to create svg graphics. I'd like to create some animations using svg. Create svg animations using html & css. Creating an svg graphic can be designed using adobe illustrator and other graphics editing software or manually using xml/svg dom tags and settings to create elements. There should now be a folder called output containing an animation.html file with your processed svg in it.
Animating svg is a bit unique in that there are three distinctly different ways you can approach animating it. Animation presets running in circles double spinner running in arcs living matter juggling balls pinching boxes floating conics square of squares runway tunnel empty scene. Svg is gaining popularity in web design these days and you can use tools like illustrator or inkscape to create svg graphics. You just import your svg file into its dashboard and in a few seconds get a svg animation tool can make a web designer's life easier. We are still on the topic of svg animation, and the svg.js library gives developers and designers the kind of features you can work with the tool either online or offline, the choice is yours.

A browser extension for rumin, a tool that allows you easily save learnings from online resources.
Inkscape is great, but it does everything except animation. It's a nice online svg animation tool that doesn't require you to have any coding skill. Just remember that not any element of the website needs dazzling animations. Animating svg is a bit unique in that there are three distinctly different ways you can approach animating it. There should now be a folder called output containing an animation.html file with your processed svg in it. Prototype animations in the online tool codepen. It doesn't require any coding skills and it simplifies the way you animate svg by including the most advanced. I'd like to create some animations using svg. If you were to download a png or a jpeg you would get just the image which then you would have to render with to the browser using an <img /> tag. Animated icons in lottie framework for immediate implementation to your apps or websites. Also use the amazing svgomg to clean your svg before playing here. A scalable vector graphic (svg) is, as its name suggests, a vector format that can be read by any program or browser. Svgator is a quick and easy way to animate svg (no coding skills required).
Create, crop, resize, reverse, optimize and split animated gifs, cut and resize videos, webp and apng animations. Create svg animations using html & css. Animated icons in lottie framework for immediate implementation to your apps or websites. Just remember that not any element of the website needs dazzling animations. Svgator is an online svg animation creator.

A browser extension for rumin, a tool that allows you easily save learnings from online resources.
And this gave me what i wanted, but for slightly more complicated designs it. Build and inspired on the feather icons. If you were to download a png or a jpeg you would get just the image which then you would have to render with to the browser using an <img /> tag. Use to run your animation. It's a nice online svg animation tool that doesn't require you to have any coding skill. You just import your svg file into its dashboard and in a few seconds get a svg animation tool can make a web designer's life easier. But when it comes to web here the 20 tools that you can use to work with svg quickly and efficiently. Animation package includes file formats in svg & lottie. Svgator is an online svg animation tool, a subscription for which (at the time of writing) costs $18 per month, or $12 per month if paid annually. Nothing wrong with this but if i wanted to. Svgator is a quick and easy way to animate svg (no coding skills required). I created an image in inkscape, then manually edited the xml to add animation properties; A simple set of python functions to help working with animated svgs exported from illustrator.
Download Online Svg Animation Tool / Amazing Svg Animation Tools And Libraries Css Author / If you were to download a png or a jpeg you would get just the image which then you would have to render with to the browser using an tag. All SVG file downloads also come bundled with DXF, PNG, and EPS file formats. All designs come with a small business commercial license. These SVG cut files are great for use with Silhouette Cameo or Cricut and other Machine Tools.